
En la web 2.0 han cambiado muchas cosas. La web ha sido mejorada a base de esteroides (AJAX) y ahora se construye mediante nuevos lenguajes de programación diseñados pensando en la productividad y en los humanos (como Ruby).
Como en todo, las grandes y populares webs han sentado unas bases que los demás intentan seguir, con éxito variable. Se trata de cambios estéticos y de usabilidad (muchas veces ligados), que intentan demostrar que el diseño de páginas web no está reñido con su accesibilidad o con el uso de tecnologías que conforman a los estándares.
Pero como todo lo relativo a internet, la mayoría de la gente no tiene ni la menor idea de qué es eso que los raritos llaman «Web 2.0». Aún hay demasiada gente (e incluso profesionales) que construyen sus webs totalmente con imágenes y que no entienden porqué el uso de flash es nocivo para una página web.
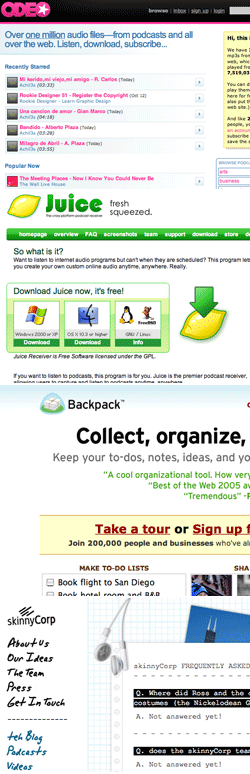
Al margen de cómo estén hechas las páginas o qué es lo que hay detrás para hacerlas funcionar, hay unos elementos comunes que se distinguen a simple vista y que han sido impuestos por el movimiento web 2.0. Estos elementos, que son «lo que se lleva» en este momento, son:
- Simplicidad
- Uso de resaltado amarillo (tipo fluorescente)
- Mucho «whitespace»
- Íconos grandes y coloridos
- Animaciones no flash
- Degradados y efectos 3D
El gran perderdor de esta renovación ha sido el flash. Su momento «Cool» fue bastante breve, pero el número de personas que se quedaron estancadas en ese momento es descomunal. Sin embargo, también ha jugado un papel importante en la revolución, como por ejemplo en las primeras versiones de flickr. Actualmente su uso en la web 2.0 está bastante extendido, pero no para presentar contenido, sino para interactuar con el usuario en aplicaciones ingeniosas. Este uso de flash sí es lícito, emho.
Como todas las revoluciones, su alcance (o incluso su grado de revolución) es variable según el punto de observación y el criterio del observador, pero lo cierto es que algo sí está cambiando. Espero que en un futuro próximo surjan aplicaciones web realmente buenas, que pongan en práctica estas nuevas directrices.
[imágenes: Odeo, Juice, Backpack, Skinny Corp]